Интерактивные истории, текстовые игры и квесты
Регистрация / Вход
Посетите наш новый сайт AXMAJS.RU
Обтекаемые текстом изображения
Борис Семёнов (Morych), 12.07.14 | Маленькие хитрости
С тех пор, как в профессиональной редакции ASM появилась возможность редактировать CSS стили в системном параграфе «StoryStyle», стало довольно непросто придумать такое оформление истории, которое нельзя было бы реализовать стандартными методами. Т.е. не изменяя скомпилированный html-файл. Вот и в реализации обтекаемых текстом картинок нет ничего сложного. Всё, что нам нужно — лишь дописать парочку правил в параграф «StoryStyle». Итак, приступим. Первым делом добавляем два класса: «.floatleft» и «.floatright» для картинок, обтекаемых текстом соответственно слева и справа.StoryStyle
.floatleft {display: block; float: left; margin-right: 0.5em;}
.floatright {display: block; float: right; margin-left: 0.5em;}
Ну и подправим стиль класса «.file», чтобы немного уменьшить вертикальные отступы картинок:
StoryStyle
.file {max-width: 100%; margin: 0.2em 0;}
Собственно, этого уже достаточно для обтекаемых текстом иллюстраций. Добавляем изображения в требуемый параграф истории и окружаем их конструкциями «class 'имя_класса'» ... «endclass»:
НачалоИстории
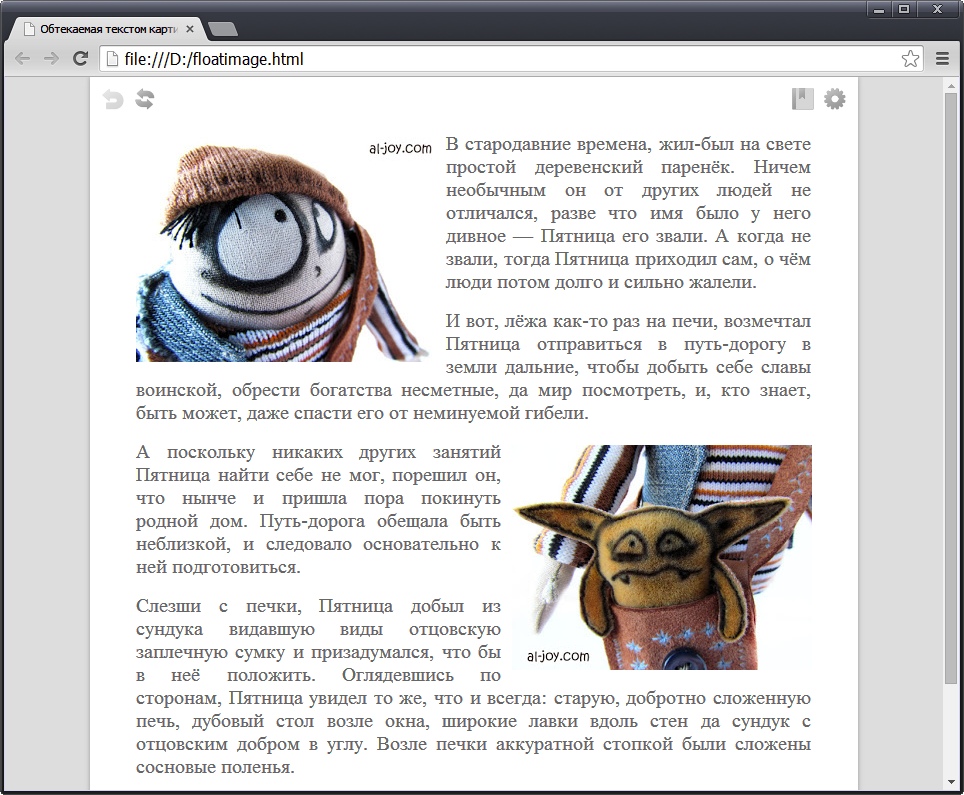
<<class 'floatleft'>>[[File: http://hyperbook.ru/blog/media/img/float2-2.jpg]]<<endclass>> В стародавние времена, жил-был на свете простой деревенский паренёк. Ничем необычным он от других людей не отличался, разве что имя было у него дивное — Пятница его звали. А когда не звали, тогда Пятница приходил сам, о чём люди потом долго и сильно жалели.
И вот, лёжа как-то раз на печи, возмечтал Пятница отправиться в путь-дорогу в земли дальние, чтобы добыть себе славы воинской, обрести богатства несметные, да мир посмотреть, и, кто знает, быть может, даже спасти его от неминуемой гибели.
<<class 'floatright'>>[[File: http://hyperbook.ru/blog/media/img/float6-6.jpg]]<<endclass>> А поскольку никаких других занятий Пятница найти себе не мог, порешил он, что нынче и пришла пора покинуть родной дом. Путь-дорога обещала быть неблизкой, и следовало основательно к ней подготовиться.
Слезши с печки, Пятница добыл из сундука видавшую виды отцовскую заплечную сумку и призадумался, что бы в неё положить. Оглядевшись по сторонам, Пятница увидел то же, что и всегда: старую, добротно сложенную печь, дубовый стол возле окна, широкие лавки вдоль стен да сундук с отцовским добром в углу. Возле печки аккуратной стопкой были сложены сосновые поленья.
Обратите внимание, что в параграфе «StoryStyle» имя класса должно обязательно начинаться с точки, а в остальных параграфах, в макросах «class» никакой точки перед именем класса уже не ставится.
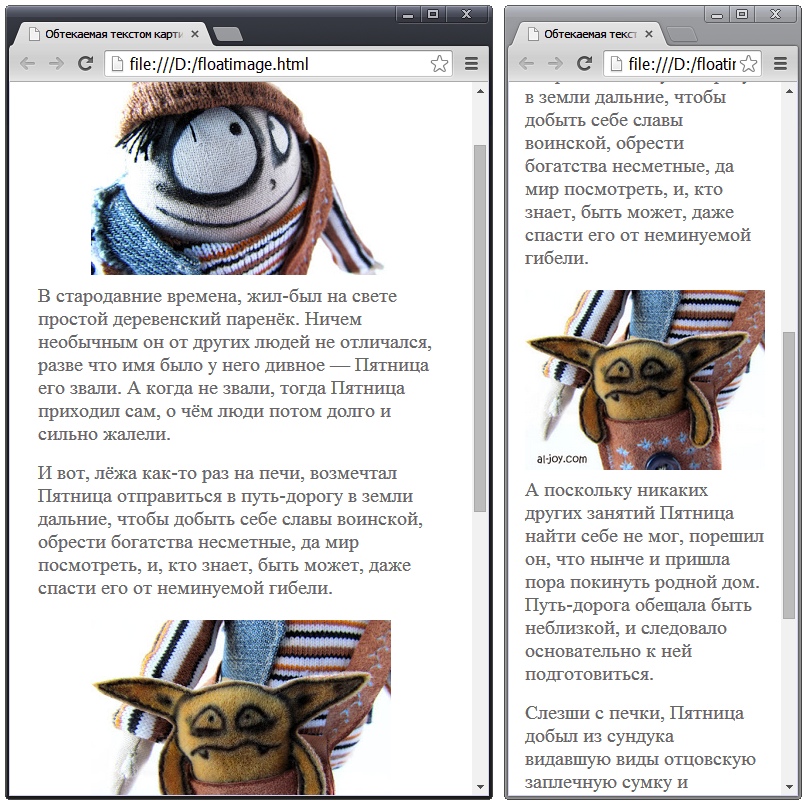
Смотрим, что у нас получилось.

StoryStyle
@media all and (max-width: 640px) {.floatleft, .floatright {float: none; margin: 0 auto;}}
Наш медиа-запрос ограничивает максимальную ширину страницы значением 640 пикселей (что чуть больше двойной ширины картинок). Если ширина страницы станет меньше этого значения, обтекание картинок текстом отключается, и картинки выравниваются по центру страницы.

![]()
Комментарии: 3.
Профиль
Закрыть
14.06.15 11:46
Почему то не работает в последней версии. Добавляю по шаблону – выводит все равно по прежнему…
14.06.15 12:42
Разобрался. Оказывается в какой-то момент StoryStile стал StoryStile.bac. Все что нужно было сделать – переименовать.
Для того, чтобы оставлять комментарии, необходимо зарегистрироваться и подтвердить в профиле указанный
При использовании любых материалов блога обязательно указание ссылки на источник


Вот так вот ;)